- Responsive Design For Your Website Blog Or Store Bought
- Responsive Design For Your Website Blog Or Store Brand
- Responsive Design For Your Website Blog Or Store Locations
- Responsive Design For Your Website Blog Or Stores
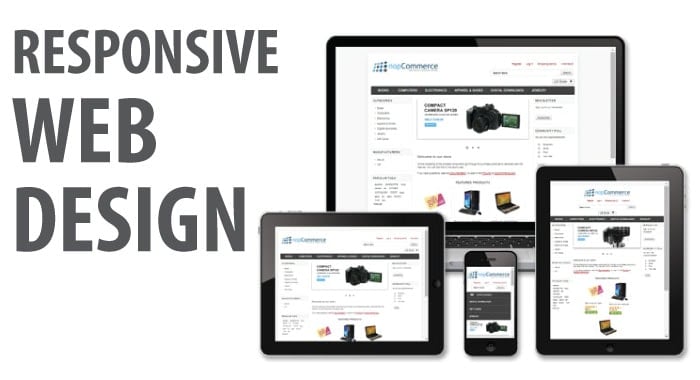
Responsive design. You've likely heard about it; it's that thing that's supposed to help make your website look good on your iPhone.
Right now, your current site is a hassle to view on a smartphone. The text is too small. You have to pinch and zoom in to make a button large enough to select.
Overall, it's a terrible user experience, and you know you need to fix it.
Responsive Design For Your Website Blog Or Store Bought

You're not sure you want to spend money on a mobile site, and building an app sounds like something for large corporations, like The New York Times.
If you're still not convinced you want a responsive design and you're on WordPress, check out WP Touch—it's an extremely popular plugin that creates a mobile site for your blog. Ultimately, having a responsive design is still hotly debated. For our company's website and blog, a responsive design was the best choice. A responsive design is an approach to web design that makes all web pages render to a proper size based on the device that is viewing the page. So for simplicity's sake, this means that no matter what device a user is using to view your website, your website will conform to the device of the user. This is a totally free professional HTML5 website template designed by Designseer for startups, corporates who need an effective portfolio on their website. The theme has responsive design and comes with a blog that will help your website reach a global audience and engage with your site visitors. In a word, totally free html5 template for you. Although Screenfly doesn't tell you what to improve, it does give you an overview of how your responsive website design look on different devices. This is the perfect tool to double check your design. You can check if your website has a responsive design for phones, tablets, laptops, desktops and even large tv screens. If your site isn't mobile-friendly, you have several options to get you there. These options will be most likely be tied to the web developer you choose, but generally speaking the options include: building a separate mobile website, adaptive design, responsive design or even a mobile app. For most websites, the best solution is responsive.
Let's dive into responsive design and examine how a responsive website can serve as a viable mobile strategy for your business online.
From buzzword to business plan
If you're worried that responsive web design might be a fleeting modern web trend, it's time to put your doubts to rest.
We first mentioned responsive design on our blog in 2012 – about a month after CSS3 media queries became a W3C recommended web standard. Back then, even we were a bit skeptical of this new methodology.

Responsive Design For Your Website Blog Or Store Brand
Browser support was limited, and designers and developers alike were scrambling to figure out how to best address responsive images, navigation menus, retrofitting old fixed-width sites, and the like.
But my, how technology – and opinions – have changed in two years.
Mashable CEO and founder Pete Cashmore may have declared 2013 to be the year of responsive web design, but 2014 looks to be the year it is wholly embraced and no longer identified as just a trend. Instead, it's turning into an expected design practice.
All your content in one place

You're not sure you want to spend money on a mobile site, and building an app sounds like something for large corporations, like The New York Times.
If you're still not convinced you want a responsive design and you're on WordPress, check out WP Touch—it's an extremely popular plugin that creates a mobile site for your blog. Ultimately, having a responsive design is still hotly debated. For our company's website and blog, a responsive design was the best choice. A responsive design is an approach to web design that makes all web pages render to a proper size based on the device that is viewing the page. So for simplicity's sake, this means that no matter what device a user is using to view your website, your website will conform to the device of the user. This is a totally free professional HTML5 website template designed by Designseer for startups, corporates who need an effective portfolio on their website. The theme has responsive design and comes with a blog that will help your website reach a global audience and engage with your site visitors. In a word, totally free html5 template for you. Although Screenfly doesn't tell you what to improve, it does give you an overview of how your responsive website design look on different devices. This is the perfect tool to double check your design. You can check if your website has a responsive design for phones, tablets, laptops, desktops and even large tv screens. If your site isn't mobile-friendly, you have several options to get you there. These options will be most likely be tied to the web developer you choose, but generally speaking the options include: building a separate mobile website, adaptive design, responsive design or even a mobile app. For most websites, the best solution is responsive.
Let's dive into responsive design and examine how a responsive website can serve as a viable mobile strategy for your business online.
From buzzword to business plan
If you're worried that responsive web design might be a fleeting modern web trend, it's time to put your doubts to rest.
We first mentioned responsive design on our blog in 2012 – about a month after CSS3 media queries became a W3C recommended web standard. Back then, even we were a bit skeptical of this new methodology.
Responsive Design For Your Website Blog Or Store Brand
Browser support was limited, and designers and developers alike were scrambling to figure out how to best address responsive images, navigation menus, retrofitting old fixed-width sites, and the like.
But my, how technology – and opinions – have changed in two years.
Mashable CEO and founder Pete Cashmore may have declared 2013 to be the year of responsive web design, but 2014 looks to be the year it is wholly embraced and no longer identified as just a trend. Instead, it's turning into an expected design practice.
All your content in one place
So what's the value of a responsive web design? For starters, you can manage all of your content in one place because you're only maintaining one site. When a web design and development firm creates a mobile site or an app, it's generally separate from the desktop version.
If one day you want to create a page that highlights a new product or service, you'll have to do it in two separate places. You're pretty busy running your company, and it'd be a lot easier for you to do all this in one place, right? You can with a responsive site.
It's like you've taken the bones out of your website. It's no longer stiff and structured, but rather fluid and malleable.
When you open up a browser window and load up your site, the contents fill the available space.
The 'mobile first' approach
There tends to be some confusion when it comes to 'mobile first' as a web development strategy. This stems from the misuse of two major buzzwords as they relate to responsive design: graceful degradation and progressive enhancement.
No, this isn't 2001: A Space Odyssey.
'Graceful degradation = big to small'
Graceful degradation is how responsive web design is typically (and at times incorrectly) implemented – start with a desktop design and figure out how to serve up the same content on smaller devices while adjusting the layout.
In other words, biggest to smallest.
The problem with this approach is that a design displayed on a smartphone tends to be just a 'good enough' solution.
As mobile web usage increases, it's important that your mobile site is as well thought out as your desktop site. If not, you'll alienate a significant chunk of your audience by providing a mediocre experience that isn't truly reflective of your brand.
'Progressive enhancement = mobile first = small to big'
Responsive Design For Your Website Blog Or Store Locations
When we talk about 'mobile first,' we're talking about progressive enhancement.
We're talking about not only designing a website first around the mobile experience, but building the site exclusively with the smallest screen size in mind and using media queries to enhance the website for larger viewports – adding more content and more features as the space allows.
Why is this important?
First, you'll start by eliminating the fluff your users likely do not care about, resulting in you having a better understanding of what you want people to do, see, and read once they hit your site.
1950s to 1960sthe history of video games. Second, you'll identify problems your site may have on smaller devices during the planning stage rather than the building stage, saving you time and money that may have been sacrificed had you opted for graceful degradation.
Cost analysis
Now that you're aware of some of the efficiencies a responsive site can provide, let's talk about the cost of a responsive web design.
Yes, you will need to open up the check book once again. But unlike building a dedicated mobile site or an app – in addition to a traditional desktop site – the added cost is relatively low.
Even lower when you consider you're reducing the number of projects from two to one.
It may even be possible to retrofit your current site to be responsive. This is not always the case, though – especially if you're switching to a different content management system.
Development time is still going to be the same as if you were paying for a fixed-width website because as a web design firm, we're not adding any features. We're just approaching how we build the front-end (i.e. the visuals of your website) differently.
That may increase the overall price a hair, but that's because it takes a little bit longer to test the site on a variety of devices and web browsers to ensure all of the kinks have been worked out.
Responsive Design For Your Website Blog Or Stores
Depending on your needs, the size of the site, and whether or not support for legacy browsers is required (Internet Explorer 6+), it may take a few days to test or hardly any time at all.
One thing we always keep in mind is that everyone's needs are unique. In some situations, it may be more practical for a company to have a mobile site or even an app.
This is the self-proclaimed World's Hardest Game. Don't play it; it's too difficult! Wow this game has to be one of the most challenging but addictive games ever to be made! The aim is simple: all you have to do is guide your red block from one end of the level to the other and collect any yellow circles on the way. This might sound easy, but believe us when we say it isn't! The Worlds Hardest Game is sincerely the worlds hardest game. Strategize, execute, and overcome! In these action puzzlers, you'll be in charge of steering your green square through level after level or blue dots and red zones. Your goal is really quite simple: avoid the blue dots and navigate yourself from one red zone to another. World's Hardest Game at Cool Math Games: It really is. Don't ask us how to beat it. But we've seen it done and it's possible. You guys are on your own! This is the world's hardest game! It is harder than any game you have ever played, or even will play. Don't Get Hit By Blue Balls! Keep your Red Square away from the Blue Balls on your way to the Green Zone or you'll DIE! Worlds hardest game&& try the games.
Most sites for smaller and medium-sized businesses, though, are perfectly suited for a responsive website.
Want to talk about how Visionary can make your site responsive? Contact us today!
Back to the Blog